Posted on .
Categories: Technology
I will use this post to test the ability to add images to posts:

Update December 29th 2023
So far I managed to do the following in regards to images: when writer decides to add an image, they should copy it to the folder of the draft article. When the upgrade.mjs script is executed, then all the images are minimized using imagemin and resized to 800px using jimp and then moved to the root folder of the website.
import imagemin from "imagemin";
import imageminJpegtran from "imagemin-jpegtran";
import imageminPngquant from "imagemin-pngquant";
Next steps would probably require the creation of an image database, where all the images have their characteristics stores, like location, descritpions, etc.. Will keep you posted
New problems...
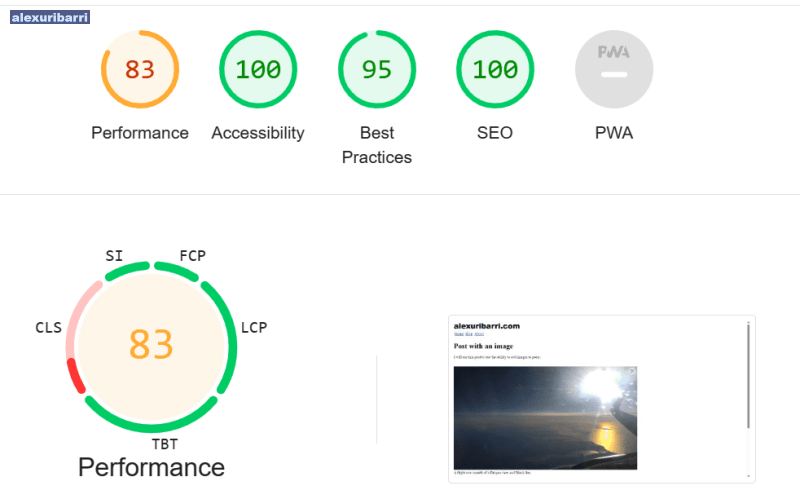
OK, after uploading the files to web hosting, the Lighouse results are terrible due to CLS (Cumulative Layout Shift)

Update 14th January 2024
Added the ability to add watermatk to images following this tutorial.
const image = await Jimp.read(`../pages/dist/${file}`);
const logo = await Jimp.read("./static/logo.png");
await image.resize(800, Jimp.AUTO); // resize to max 800px
await logo.resize(80, Jimp.AUTO); // resize to max 800px
const X = 10;
const Y = 10;
image.composite(logo, X, Y, [ { mode: Jimp.BLEND_SCREEN, opacitySource: 0.1,
opacityDest: 1, }, ]);
await image.write(`../pages/dist/${file}`);
As you can see from the images in this page, watermarks are alreade incorporated to the images.
Updated folder structure
I also updated folder structure, creating separate image folder and file folder for each and every post or article. I still need to resolve some issues with path as I see some "/./" in the middle that shouldn't be there (surprisingly, everything works anyways)